반응형
목차
1. 용어 모음(2)
1. Stateful, Stateless
- 클라이언트와 서버간의 통신 상태(state) 유지 여부에 따라 나뉘는 특성.
1. Stateful(상태 유지)
- 클라이언트의 상태 유지.
- 사용자의 요청을 기억(상태 유지)하여 일 처리가 가능함.
- Stateful 방식의 문제점
- 같은 서버가 유지.
- 서버는 다양한 이유로 동작하지 않을 수 있음.
- 시스템 에러, 비즈니스 로직 문제, 리소스 부족 문제 등.
- 요청 트래픽이 몰리게 되면 상태를 유지하는 것에 Resource가 많이 소모됨.
- 리소스가 버티지 못하지 못하면 서버가 종료되거나, 다음 요청에 대한 처리가 느려짐.
2. Stateless(무상태)
- 클라이언트의 상태를 유지하지 않음.
- Stateless 방식의 실제 요청방식
- 사용자가 상담한 사람이 아닌 다른 사람이 와도 요청할 수 있음.
- Stateless 방식의 장단점

- 장점
- 같은 서버를 유지할 필요가 없음.
- Scale Out 수평 확장성이 높다.
- 갑자기 요청량이 증가하여도 서버를 증설하기 쉬움.
- 단점
- 클라이언트가 데이터를 추가적으로 전송해야함.
- 전송되는 데이터의 양이 많아짐.
- 클라이언트가 데이터를 추가적으로 전송해야함.
- Stateless 방식의 한계점
- WebApplication을 만들 때 서버의 확장성을 고려하여 최대한 Stateless하게 만들어야 함.
- 실제로는 로그인과 같은 상태를 유지해야하는 경우가 발생함.
- 추후에 배울 Cookie, Session, Token 등을 활용하여 이러한 한계를 극복.
- 상태 유지를 최소화시켜야 함.
2. Connection, Connectionless
- 클라이언트와 서버 간의 연결 유지 여부에 따라 나뉘는 특성.
1. Connection(연결)

- 서버는 클라이언트와 연결을 유지하기 위해서 자원을 소모함.
- 하지만 수많은 사람들이 서비스를 이용해도 실제 서버에서 동시에 처리하는 요청은 작음.
- 클라이언트 2, 3이 아무런 요청이 없어도 연결을 유지함.
- Connection 장단점
- 장점
- 새로운 연결 과정을 거치지 않아도 됨.
- 그만큼 요청에 대한 응답 속도가 빨라짐.
- 단점
- 클라이언트가 지속적으로 요청을 보낼거라는 보장이 없음.
- 즉, 연결을 위한 자원이 낭비됨.
- 장점
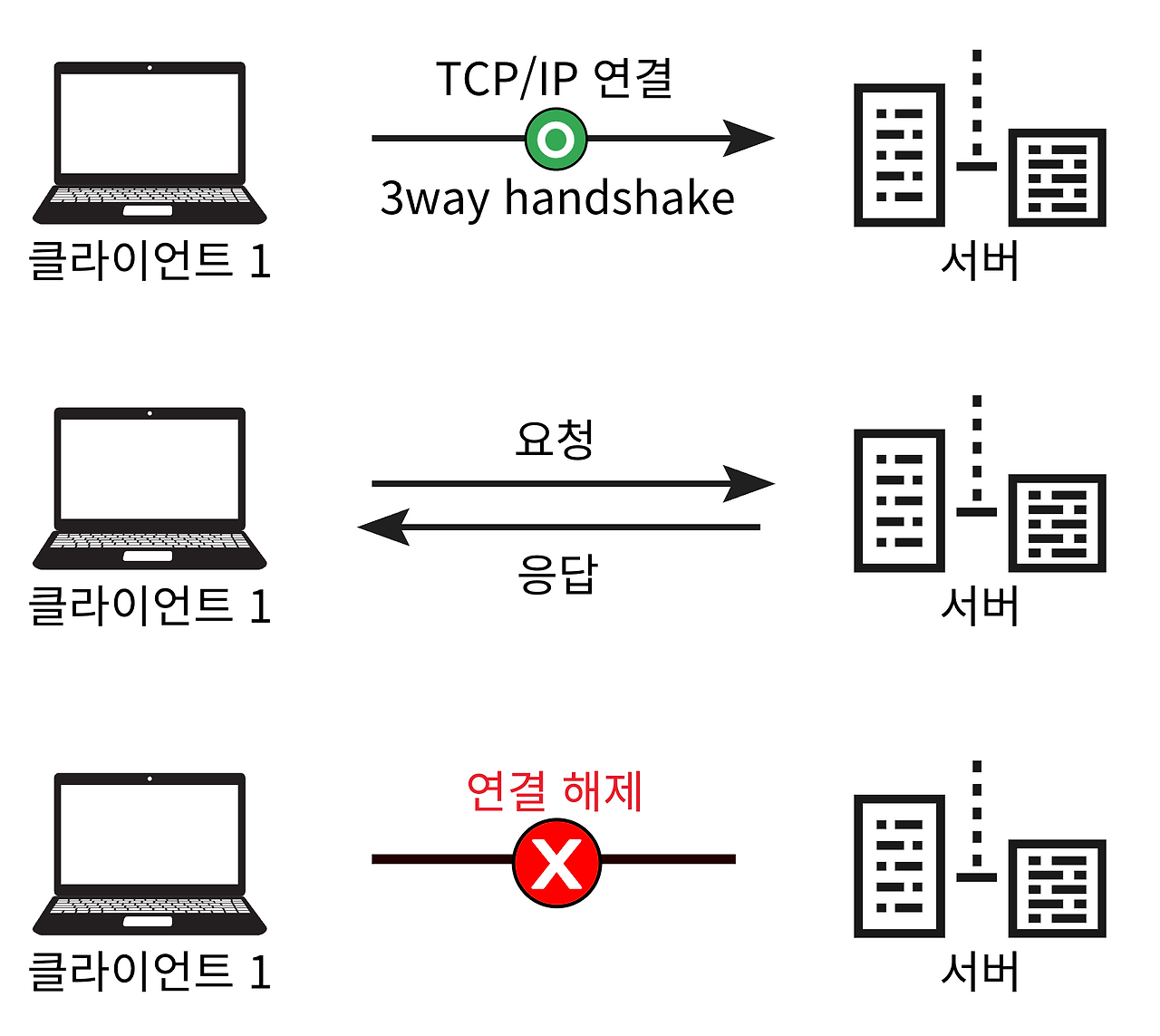
2. Connectionless(비연결)

- 클라이언트와 서버는 연결을 유지하지 않음.
- 서버는 최소한의 자원만 사용함.
- Connectionless 장단점
- 장점
- 서버 자원을 효율적으로 사용할 수 있음.
- 단점
- 요청이 추가적으로 오게되면 연결(3 way handshake)을 새로 해야함.
- → 요청에 대한 응답 시간이 증가함.
- 웹 사이트의 HTML, CSS, JS, 이미지 등의 정적 자원 모두를 다시 다운로드함.
- 캐시, 브라우저 캐싱으로 해결함. 쉽게 말해 임시 저장.
- 현재는 HTTP 지속연결(Persistent Connections)로 문제를 해결함.
- 요청이 추가적으로 오게되면 연결(3 way handshake)을 새로 해야함.
- 장점
- HTTP 지속연결
- 하나의 요청에 필요한 요청들이 모두 응답될 때까지 연결을 유지함.
- 연결을 한 번만 맺고 끊기 때문에, Connectionless 방식보다 연결 횟수가 적음.
- → 그만큼 속도가 빨라짐.

반응형
'스파르타 내일배움캠프 > TIL(Today I learned)' 카테고리의 다른 글
| 25.03.25 TIL - HTTP(2) (2) | 2025.03.25 |
|---|---|
| 25.03.24 TIL - HTTP(1) (2) | 2025.03.24 |
| 25.03.20 TIL - 용어 모음(1) (2) | 2025.03.20 |
| 25.03.19 TIL - Web (2) | 2025.03.19 |
| 25.03.18 TIL - 네트워크 (5) | 2025.03.18 |


